Pay By Link
The Pay by Link feature provides merchants with the ability to create and send links to request payments from customers. The merchant pre-configures a payment providing the basic details and the elements that should appear on the customer's notification, identifies the customer and then the merchant can send an e-mail using the SelfCare System (or manually using another system).
The Merchant needs to have a terminal configured to work with Hosted Payment Pages. Only terminals with this configuration enabled will allow the use of the Pay by Link feature.
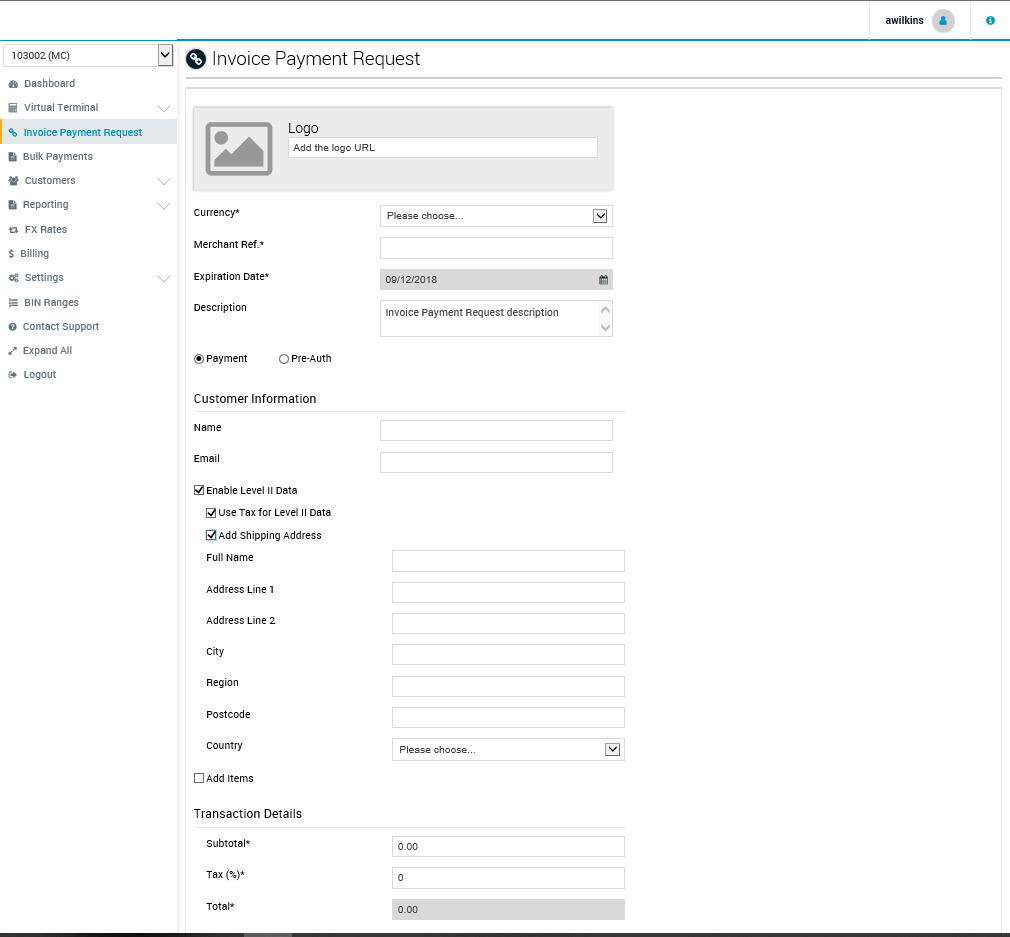
Sample Pay by Link window:
Create payment link
- Without a list of items.

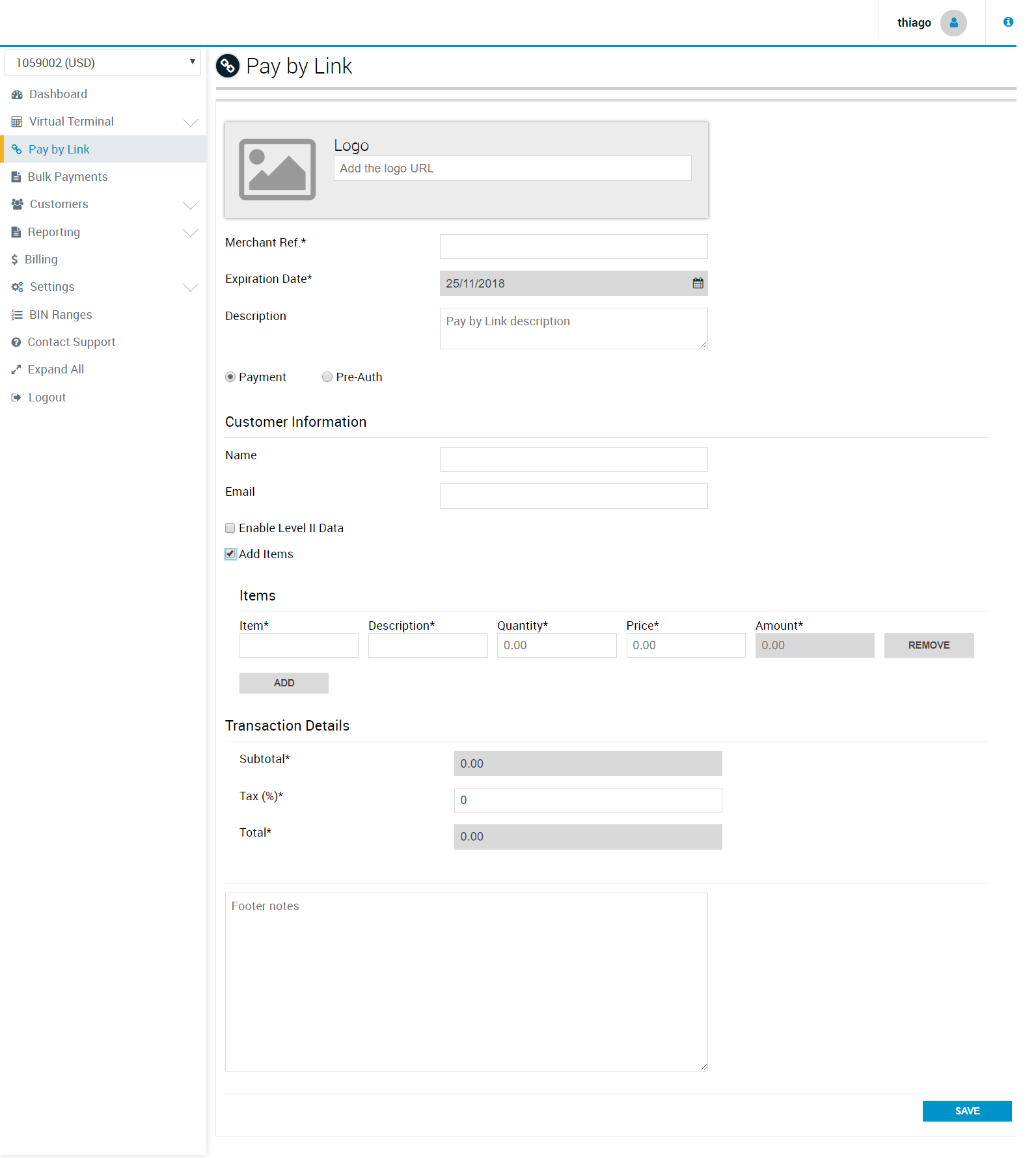
- With a list of items.

Understanding the fields:
- Logo: Field to provide any logo the Merchant desires to used on a pay by link e-mail.
- Currency: Currency in which the transaction will be processed (limited to the terminal's currencies).
- Order Id: Order id to the pay by link generated (If not provided, the gateway generates one automatically).
- Merchant Ref: Merchant reference used by the merchant to identify its payment links in its way.
- Expiration Date: Date in which the payment link ceases to be valid.
- Description: Description of the payment link. Useful when the merchant needs to provide context beyond the items in the payment link.
- Customer Information
- - Name: Name of the customer to which the payment link is addressed.
- - Email: Customer's E-mail (where the payment link should be sent).
- Enable Level II Data: this option is going to appear only for terminals with enhanced data enabled (level II and level III). It's going to allow the user to define level II data for a customer. The shipping address details, if provided, will be editable at the Hosted Payment Page, so the customer can change, but the tax information is mandatory.
- - Use tax for level II data: this field indicates that the transaction is not exempt from tax and that the merchant wants it included, even if it's “0”.
- - Add shipping address: enables the fields to provide the shipping address to be used for level II. Editable by the customer when in the Hosted Payment Page.
- Add Items: this option allows the user to define if it's necessary to add a list of items to the payment link or if not.
- Items - In this list you can ADD or REMOVE items. This option is available after the user marks “Add Items”.
- - Item: Identification.
- - Description: Short description or name.
- - Quantity: Quantity of items.
- - Price: Unitary prive by item.
- - Amount: Quantity x Price.
- Transaction Details
- - Subtotal: SUM of all Items (Quantity x Price).
- - Tax(%): Additional taxes the merchant might want or need to apply to a transaction.
- - Total: Subtotal + (Subtotal*Tax)
- Footer Notes: This area serves the purpose of additional descriptions, information or disclaimers.
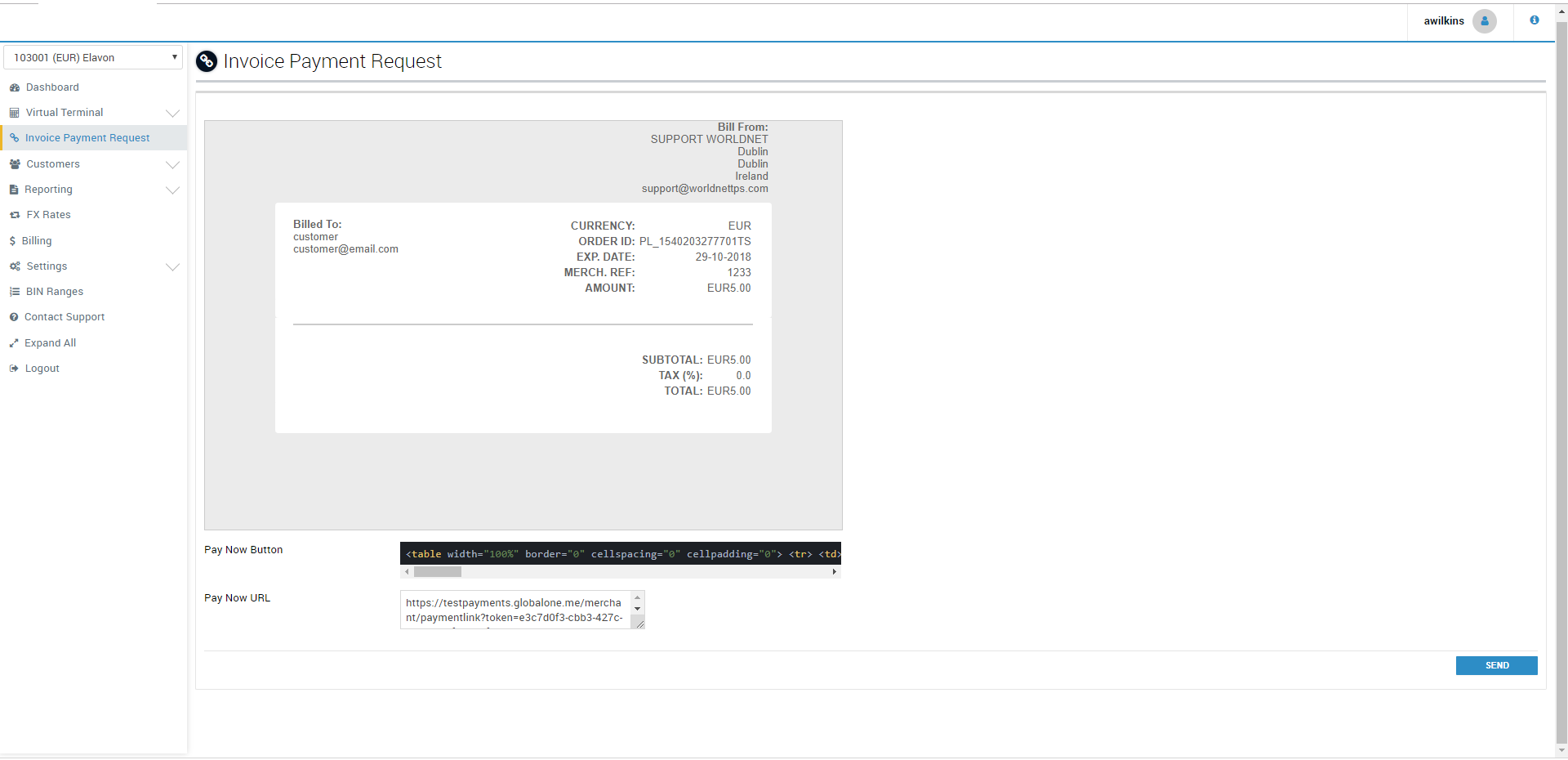
Send Pay-by-Link

Understanding the fields:
- E-mail Preview: Represents the body built during the Pay by Link creation, and how it will look when the customer opens their email.
- Pay Now Button: A fragment of HTML code already configured to redirect the customer to the merchant's hosted payment page.
- Pay Now URL: Also configured to redirect the customer to the merchant's hosted payment page, but just the URL, without the styling to look like a button.
If the user desires, the Pay Now Button is a functional fragment of HTML which can be used in the body of an e-mail to generate a button to redirect the customer to the payment page. Also, the Pay Now URL can be used in the same way.
If the merchant will not be using an external system to send the e-mail, the SEND button can be used to send the e-mail, as presented in the E-mail Preview.